OpenAPI, Swagger, NSwag nedir ?
OpenAPI insiyatifi, dünya çapında kullanılan Restful API standartlarını tanımlamaya çalışan bir topluluk. Swagger ise OpenAPI ile tanımlanan WebApiler için oluşturulan spesifikasyon ve üretilen araçlara verilen isim.
Yani geliştirdiğimiz bir Web API için oluşturacağımız swagger spesifikasyon dosyası ile web apimizi dünyaca tanınan bir standarta göre tanımlamış oluyoruz. Bu dosyaya göre istenilen dilde servisimizi kullanacak istemciler yazılabilir. Web API’mizi web servis gibi düşünürsek aslında swagger spesifikasyon dosyaları wsdl’e karşılık geliyor.
NSwag, swagger spesifikasyon dosyalarını kullanarak .NET platformu için araçlar üreten kütüphane diyebiliriz. Aşağıda detaylarına gireceğimiz, swagger spesifikasyon dosyasını, Web API önyüzlerini ve C#, TypeScript (Jquery, AngularJS ve Fetch istemcileri) ile ASP.NET Web API controller istemcilerini üretebildiğimiz araç ve kütüphaneleri içeriyor.
VS.NET 2017 ile Örnek Olarak Kullanacağımız Web API Projesinin Oluşturulması
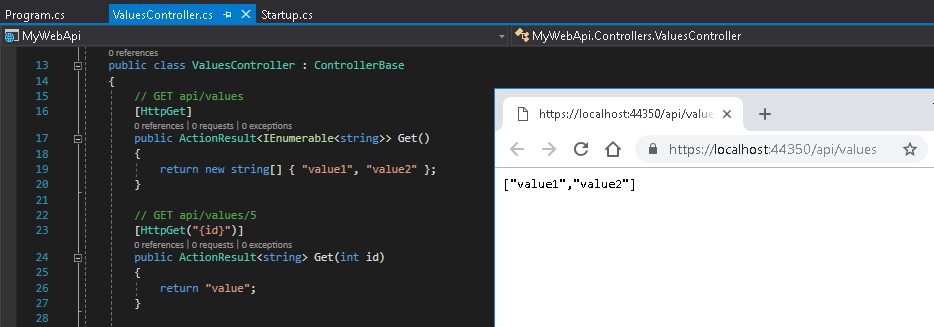
VS.NET 2017 ile Web API şablonunu kullanarak yeni bir ASP.NET Core web uygulaması projesi oluşturup derleyip varsayılan olarak gelen Values Web API’sini deneyebiliriz.
Values Apisinin Get metodunu tarayıcıdan çağırdığımızda aşağıdaki gibi basit bir JSON döndüğünü görüyoruz. Bunu makalemizdeki örneklerimizde kullanıyor olacağız.

Web API Metodlarını İncelemek ve Test Etmek
Gerek kendi yazdığım, gerekse başka sağlayıcılarca sağlanan web api metodlarını incelemek test etmek için yakın zamana kadar Postman kullandım. Kullanıcı dostu arayüzü ve tarihçe özelliği ile web api testlerinde ve hatta .NET Click Once uygulamaların manifesto dosyalarını inceleme konusunda olmazsa olmaz bir araç benim için. Örnek olarak hazırladığımız projeyi Postman ile aşağıdaki gibi test edebiliyoruz. Http metodunu değiştirerek, parametre var ise onları da girerek oldukça hızlı bir şekilde web api testi yapabiliyoruz.

Swagger UI ile Web API projemize oluşturacağımız önyüzler açıkçası Postman gibi bir araca ihtiyacı yok edecek gibi gözüküyor. Fazla vakit kaybetmeden projemizin NSwag entegrasyonunu tamamlayıp web api metodlarımız için oluşacak önyüzleri inceleyelim.
ASP.NET Web API Projesi NSwag Entegrasyonu
Hazırladığımız Web API uygulamasının swagger spesifikasyonu oluşturmak için öncelikle yapmamız gereken şey uygulamamıza NSwag.AspNetCore referansını eklemek.
Web API projesine nuget ile NSwag.AspNetCore referansı eklenerek NSwag projeye dahil edilmiş oluyor. Aşağıdaki ayarları yaparak Swagger Ui’i aktif hale getirerek Web API metodlarımız için hazırlanan Swagger önyüz ekranlarına ulaşabilir ve tarayıcı yardımı ile metodlarımızı test edebilir hale geliyoruz. Bu uygulayacağımız metodlar NSwag’in her versiyonunda değişikliğe uğramış görülüyor. Internetteki pek çok örnekte kullanılan metodlar obsolete olarak işaretlenmiş, kullanımı tavsiye edilmiyor, bu metodların yerlerine yeni metodlar eklenmiş kütüphanede. Fakat pek çoğunun dökümantasyonunu yada güncel bir örneğini bulmak çok zor. Açıkçası deneme yanılma ile Swagger Ui ekranlarını aktif hale getirebildim.

NSwag.AspNetCore referansını projemize ekledikten sonra aşağıdaki gibi swagger ui entegrasyonunu yapıyoruz.
public void ConfigureServices(IServiceCollection services)
{
services.AddSwaggerDocument();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseSwagger();
app.UseSwaggerUi3();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseMvc();
}

Yukarıda gördüğünüz gibi NSwag hem swagger spesifikasyon osyasını oluşturuyor, hem de uygulamamız altındaki web apiler için dökümantasyon ve test arayüzleri oluşturuyor.

NSwagStudio ile Web Api'mize Erişecek İstemci Kodunu Üretelim
Şuana kadarki örneklerimizde ASP.NET Core Web API ile hazırladığımız Web API'mize tarayıcı izlenebilen bir dökümantasyon sayfası üretip test edebileceğimiz önyüzleri nasıl oluşturabileceğimiz üzerinde durduk. Yani konuya sunucu tarafından, api sağlayıcı tarafından baktık. Şimdiki örneğimizde konuya istemci tarafından yani ilk örneğimizde sağladığımız web apiyi kullanacak uygulama tarafından bakacağız.
NSwag Studio Studio uygulaması ile Web Api projemizde oluşturulan swagger.json dosyası analiz ettirilerek C#, TypeScript veya C# Web Api controller’ı şeklinde API’yi kullanan client kodların üretilmesi sağlanabilir. Studio projesi onlarca seçenek ile özelleştirilebiliyor ve oldukça parametrik gözüküyor. Aşağıdaki örnekte kendi yazdığım iki web api için oluşturulan C# istemci kodunu nasıl ürettiğimi ve kullanımın nasıl olduğunu inceleyebiliriz.



CustomerClient cusClient = new CustomerClient(new System.Net.Http.HttpClient());
List<Customer> customers = (List<Customer>)cusClient.GetAsync().GetAwaiter().GetResult();
foreach (Customer value in customers)
{
Console.WriteLine("Customer received : {0} {1}", value.Name, value.Surname);
}
NSwag Studio sadece Windows GUI olarak değil, aynı zamanda komut satırı uygulaması olarak da kullanılabiliyor. Böylece derleme otomasyonumuz içerisine script olarak kod üretimini dahil edip, kullanacağımız istemci sınıfları otomatize bir şekilde güncel tutabiliriz. Tam da bu amaçla eklenmiş Cake ve MSBuild scriptleri desteği mevcut.
Kaynaklar
Bu örnekleri hazırlarken internette karşılaştığım çoğu kaynak eski kalmıştı, örnek olarak verilen neredeyse tüm kod parçaları kütüphaneden kaldırılmış ya da obsolete olarak işaretlenmişti. An itibariyle çalışır durumdaki metodlar makalemdeki metodlardır. Projeyi güncelledikçe makalemi de güncelliyor olacağım. Makaleyi hazırlarken aşağıdaki kaynaklardan faydalandım. Daha güncel ve orjinal dilindeki kaynaklara buradan erişebilirsiniz.
https://github.com/RSuter/NSwag
https://blog.rsuter.com/nswag-tutorial-integrate-the-nswag-toolchain-into-your-asp-net-web-api-project/